
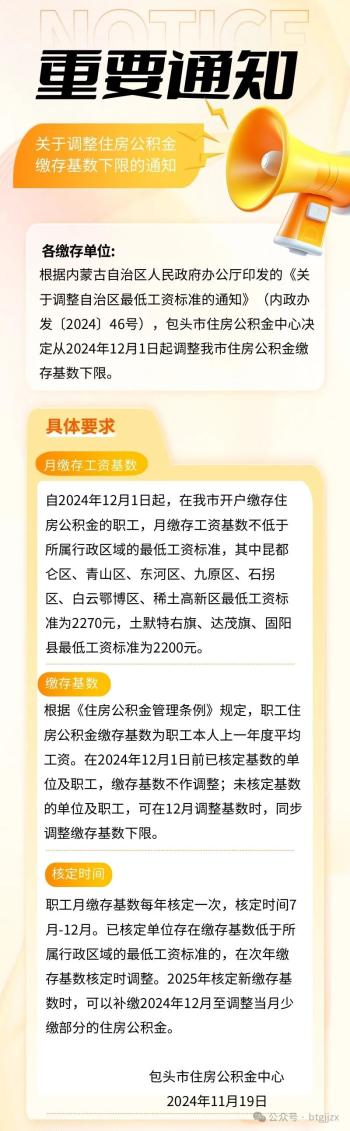
注:图片来源:包头住房公积金
润色说明:
- 保留了原始图片链接。
- 添加了
alt属性来描述图片内容,以便于搜索引擎理解图片内容,并有助于视障用户通过屏幕阅读器获取图片信息。 - 在图片下方添加了描述性文字,指明图片来源。
这样修改后,文章不仅保留了原有图片,还通过添加alt属性和描述性文字,提升了内容的可访问性和可读性。

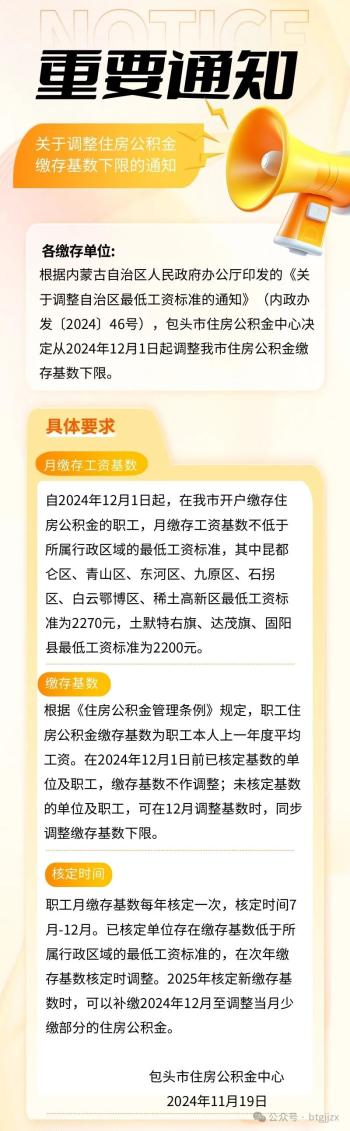
注:图片来源:包头住房公积金
润色说明:
alt属性来描述图片内容,以便于搜索引擎理解图片内容,并有助于视障用户通过屏幕阅读器获取图片信息。这样修改后,文章不仅保留了原有图片,还通过添加alt属性和描述性文字,提升了内容的可访问性和可读性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 190277521@qq.com举报,一经查实,本站将立刻删除。 转载请注明出处:https://cct-bj.com/post/990.html